JavaScriptをデバックする方法はいろいろあると思いますが、ブラウザを利用するのが一番簡単です。以下にChromeを利用したJavaScriptデバッグ手順を紹介します。
以前投稿したVue.jsのサンプルプログラムをデバッグしてみようと思います。
★ざっくり手順
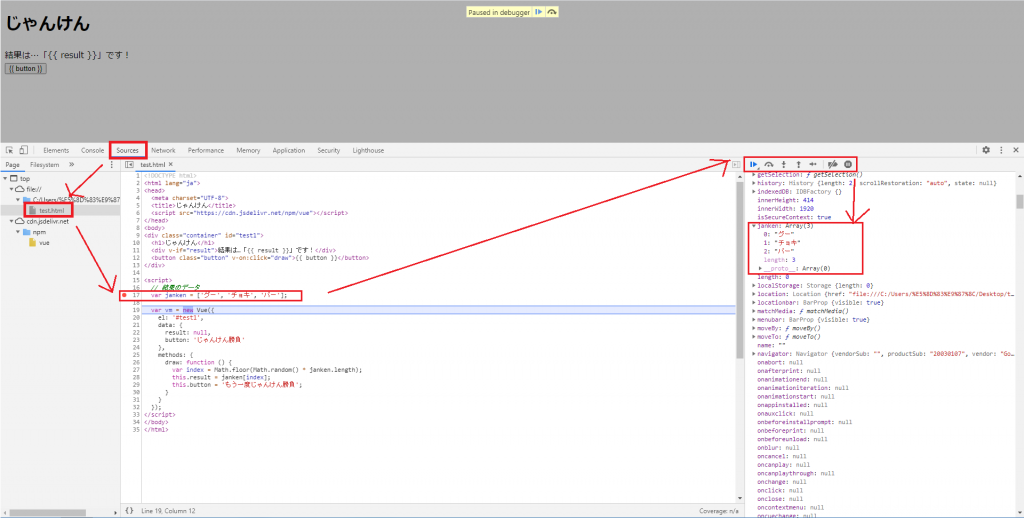
・「F12」を押す
・「Source」タブを選択
・左のツリーから対象のファイルを選択
・対象行にブレークポイントを設定(マウスで行をクリックし●を付ける)
・「F5」で画面更新
・「F11」でステップイン(右側のウォッチリストで変数を確認するなど)




コメント